HTML 开发工具
工欲善其事必先利其器,HTML 编程一定要有一个好的开发工具才行。
HTML 开发工具推荐
可以使用专业的 HTML 编辑器来编辑 HTML,学来教程为大家推荐几款常用的编辑器:
- VS Code:https://code.visualstudio.com/
- Sublime Text:http://www.sublimetext.com/
- Adobe Dreamweaver CC http://www.adobe.com/cn/products/dreamweaver.html
- WebStorm https://www.jetbrains.com/webstorm/
你可以从以上软件的官网中下载对应的软件,按步骤安装即可。
接下来我们将为大家演示如何使用 Sublime Text 开发工具来学习创建您的第一个 HTML 网页。
Sublime Text 3
Sublime Text是一款备受开发者喜爱的跨平台代码编辑器,提供了简洁高效的界面、智能的代码补全和语法高亮、多光标和多选功能、多种编程语言和插件支持、快速的文件导航和搜索功能等优秀功能和工具,能够极大地提升开发效率。此外,SublimeText还有丰富的插件生态系统和跨平台支持,提供命令面板和快捷键,让开发者能够更加便捷地完成各种操作。如果你还没有尝试过,不妨下载安装一试,它会成为你编码过程中的得力助手。
最重要的,它可以免费使用
步骤 1: 新建 HTML 文件
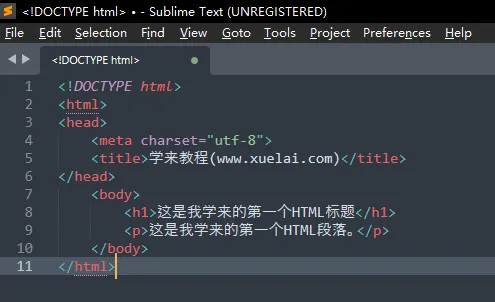
在 Sublime Text 3 安装完成后,选择" 文件 -> 新建 ",在新建的文件中输入以下代码:
如果你使用的是英文版本,那么就是 "File -> New File "
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>学来教程(www.xuelai.com)</title>
</head>
<body>
<h1>这是我学来的第一个HTML标题</h1>
<p>这是我学来的第一个HTML段落。</p>
</body>
</html>
步骤 2: 存储为 HTML 文件
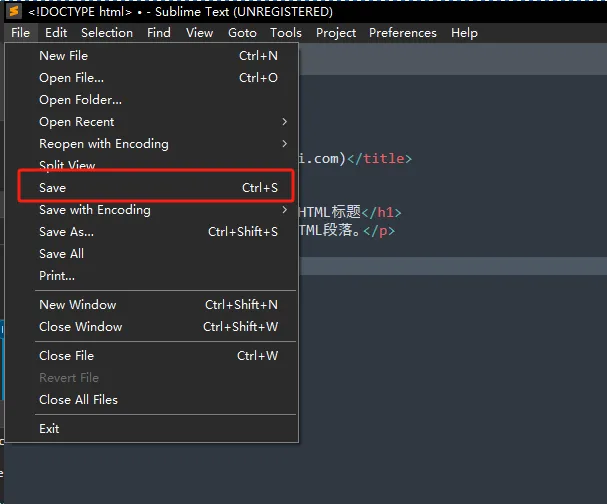
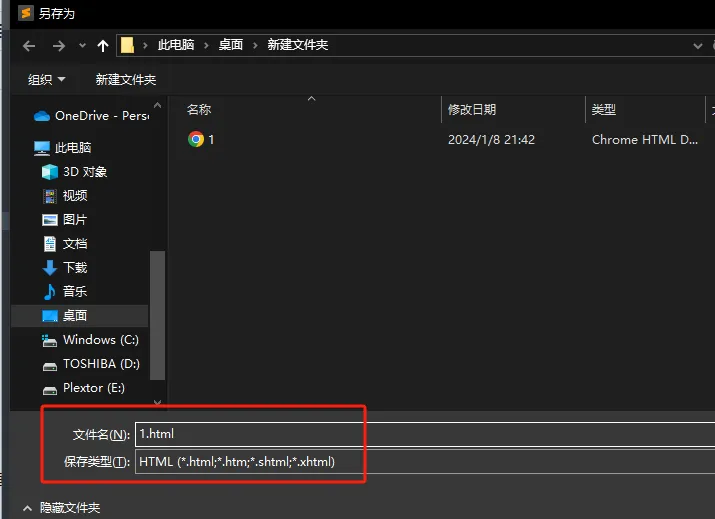
选择" 文件-> 保存 ",文件名为 1.html:
如果你使用的是英文版本,那么就是 "File -> Save "


当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好,推荐使用 .html
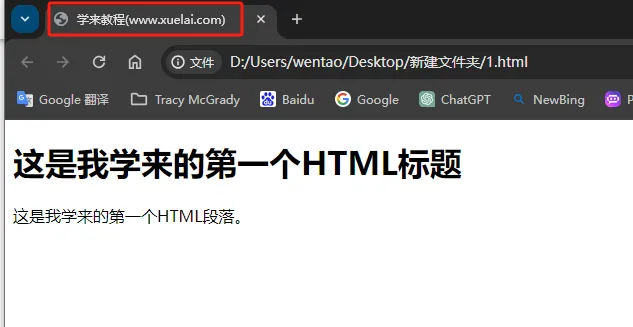
步骤 3: 在浏览器中运行 1.html 这个 HTML 文件
启动您的浏览器,然后选择 "文件" 菜单的 "打开文件" 命令,或者直接在文件夹中双击 1.html
运行显示结果如下: